Vant |
您所在的位置:网站首页 › vant tab list › Vant |
Vant
|
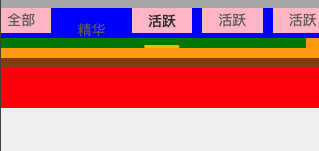
需求: 解决van-tabs无法设置高度问题 实验开始: 实验过程(源码),采用样式覆盖: /* van-tabs 实验 (勿删)*/ .van-tabs { height: 100px; background-color: red; } .van-tabs__wrap { height: 60px!important; background-color: saddlebrown; } .van-tabs__wrap scroll-view { height: 50px; background-color: orange; } .van-tabs__nav { height: 40px; background-color: green; } .van-tab { height: 30px; background-color: blue; } .van-tab van-tab { height: 30px; background-color: pink; } /* van-tabs 实验结束 */实验结果: 只需在页面配置如下css即可一次性设置van-tabs的高度(采用样式覆盖) /* van-tabs 设置高度 (总结自van-tabs实验)*/ .van-tabs__wrap, .van-tabs__wrap scroll-view, .van-tabs__nav, .van-tab { height: 30px!important; background-color: white; }其中 30px 为重新设置的高度 另补充知识点: 图1中粉色部分也需要设置 title-style="line-height: 30px;" 详情见vant-tabs 说明文档 |
【本文地址】

 说明: 上面两张图片展示了各css样式对应的颜色及其在van-tabs中的作用域
说明: 上面两张图片展示了各css样式对应的颜色及其在van-tabs中的作用域